Hello Friends, This is my third blog post on Hashnode. This blog post is bit different from my first two blog post. Especially, after I found a cloud IDE called Repl.it and used it, the first thing that came to my mind was "Wow!, This is pretty good. Are there better IDEs than this one?". So, I searched and searched and searched and used most of them because of my personal interest. Then, I thought to share what I found with you like I always do.
Cloud IDEs or Cloud Integrated Development Environments popularity is rising day by day due to the popularity of cloud services. Most text editors are enough to write codes for most programming languages. But why a lot of programmers/software developers like to use IDEs? Because IDEs provide some useful features like syntax highlighting, compile and run the code that you are writing, debugging, version control and continuous integration. Cloud IDEs are providing all of this kind of features and much more. Here are the few cloud IDEs I like mostly.
- CodePen
- JsFiddle
- Observable
- Replit
- Codenvy
- Google Cloud Shell
- Codeanywhere
01. CodePen (codepen.io)

CodePen is a Social Development Environment for front-end designers and developers. CodePen free accounts are public. We can't change that. Paid accounts are private and only you can access to your projects in your CodePen account. CodePen provides a lot of features such as building out entire projects or isolating code to test features and animations, real-time editing which is very useful for teachers and students, run entirely in the browser. Some additional features available in Pro paid accounts, such as Live Collaboration on code including a chat area, also very useful for teachers and students for their academics works and pair programming and presentation mode can use for presenting your project for a conference, meeting or something like that. HTML, CSS, JavaScript, libraries like jQuery, D3 and most languages and libraries for front-end designers and developers support for CodePen
02. JsFiddle (jsfiddle.net)
JsFiddle is an early IDE and It has influenced many other competitors. JsFiddle is also very useful for front-end development. This IDE is very simple and easy to use. The interface is very pretty and simple too. It provides a feature to simply embed your works on external sites. You can change your Interface or editor layout and they provide six editor layouts for that. Collaborate mode and assign groups are quite useful features for Team Works. Languages like HTML, CSS, JavaScript and frameworks and extensions like alphine js, angular js, D3, Dojo and much more works with JsFiddle very well. jsfiddle allows for simulated ajax calls. In 2019, JsFiddle was ranked the second most popular online IDE by the PopularitY of Programming Language (PYPL) index based on the number of times it was searched. This IDE now providing features like multi-cursors, syntax highlighting, syntax verification, brace matching, auto-indentation, auto-completion, code folding and search and replace to assist web developers for minimizing the difficulties they face.
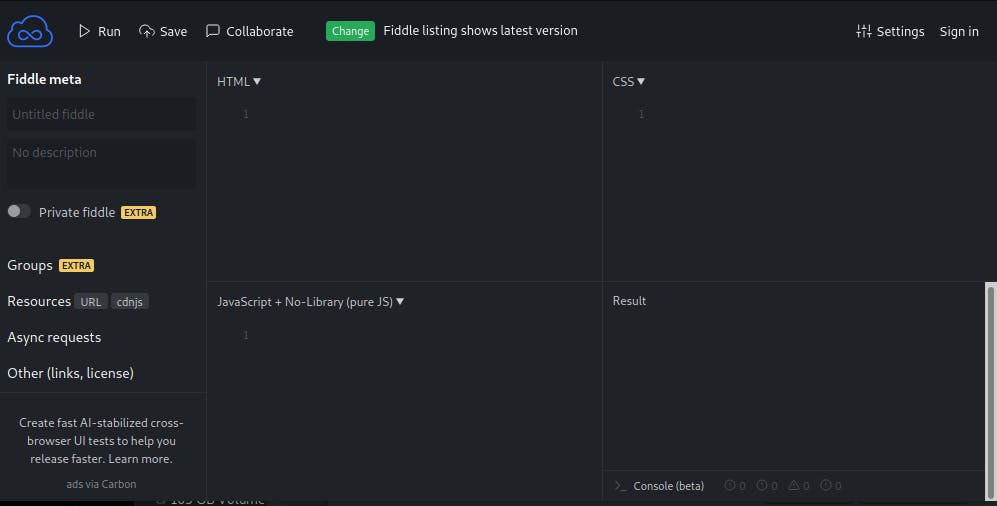
 (JsFiddle IDE)
(JsFiddle IDE)
03. Observable (observablehq.com)

Observable is like jupyter notebooks specifically for javascript language. We can call something like javascript cloud notebooks that can include a mix of scripts and markdown for observable notebooks. You can use the demo version for testing observable without registering. According to their documentation, the main purpose of observable is explore, visualize and analyze data. You can build custom interactive dashboards and add interaction and animations, Codes are automatically running in observable. Also, You can fork notebooks, turn notebooks into a mini-library. It supports real-time multiplayer editing for pair programming and you can easily share notebooks with others.
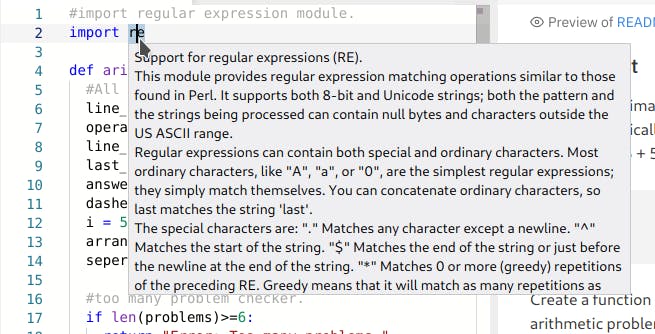
04. Repl.it (replit.com)

Repl.it is a platform that set up the development environment for you. All the free accounts are public and you need to pay for private accounts. Repl.it provides a lot of environments and all you need a single click to set up your environment. Personally, I like this cloud IDE due to a lot of features like provides various development, environments, pop-up definitions for components like modules, libraries and functions and their syntax for using them while writing the codes, supports 50+ languages and we don't have to bother about setting up our development environments. Like other advanced cloud IDEs, Repl.it also provides real-time collaboration to write, review and debug together which is very handy for pair programming and team projects and the live chat facility is great for communicating with team members. Repl.it provides 100MB cloud storage, 0.2-0.5 vCPUs and 500MB memory for free tiers. Also, Repl.it supports good templates for starting projects. This cloud IDE has something called Universal Package Manager and it automatically detects what packages you need just from your code without having to install packages manually. You can directly send invitations to anyone to collaborate with you through Repl.it. Also, community support and sandbox features are quite useful.
 (Popup definitions in Repl.it)
(Popup definitions in Repl.it)
05. Codenvy (codenvy.com)

Codenvy provides one-click docker environments. In Codenvy, a development environment in the cloud is called a workspace. In the free tier, Codenvy provides 3GB of RAM for your development environment. You can configure your development environment for your needs. In Codenvy, you are able to use Unix commands in the terminal. It provides Docker-based stacks (include programming languages like PHP, Python, Go, Ruby) and it supports integrate version control. You can share your workspaces and you can use eclipse che cloud IDE or your local desktop editor. The capability of import projects from GitHub or clone a repository from a remote location is a very handy feature in Codenvy.
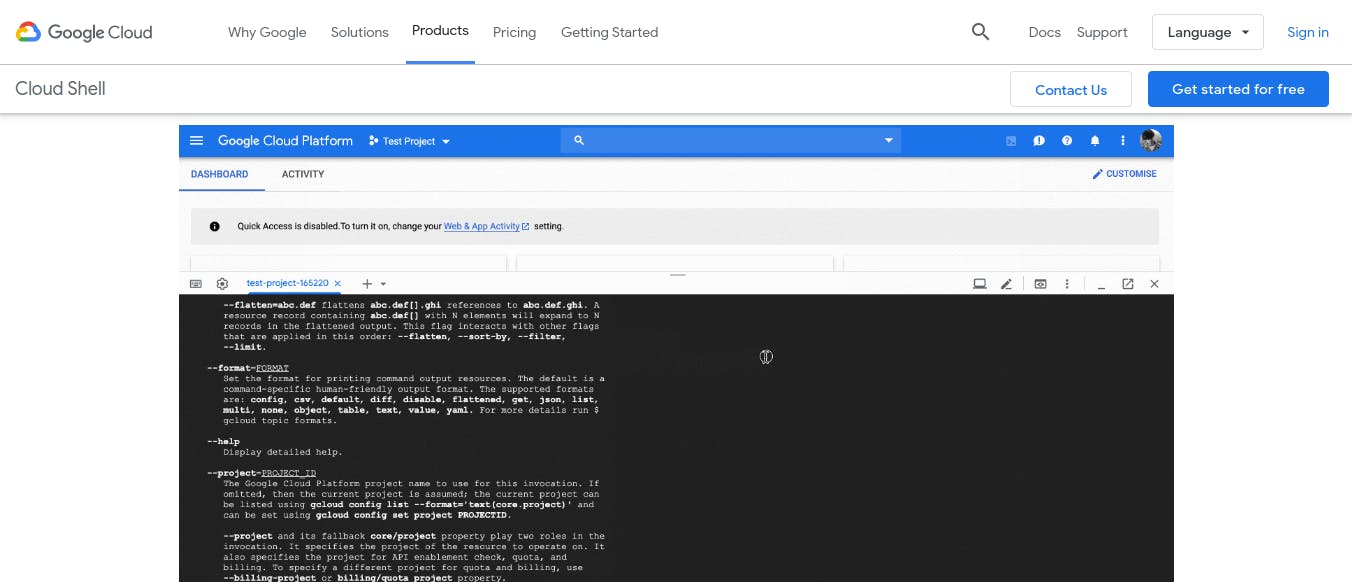
06. Google Cloud Shell (cloud.google.com/shell)

Google cloud shell is a cloud terminal that comes with pre-installed libraries and services such as docker, python, git and vim. It provides 5GB of storage space for your projects and tools. Google cloud shell is a complete cloud development environment and it provides a GUI text editor for uncomfortable VIM and Emacs terminal editors. You can use git to synchronize files. Google cloud shell is free and provides preloaded utilities like the gcloud command-line tool for manage your resources. Cloud shell editor supports Go, Java, Node.js, Python and C# languages, integrated debuggers, source control and refactoring. Also, it provides cloud shell virtual machines or minikube emulator to run your app on the cloud and it comes with up-to-date pre-authorized admin tools ready to use.
07. Codeanywhere (codeanywhere.com)

Codeanywhere is a complete paid cloud integrated development environment and it supports all major programming languages such as JavaScript, Typescript, PHP, Python, Ruby, Go, Java, C, C++, C# etc. Codeanywhere provides intelligent editing features such as auto-complete, code refactor, go to definition etc. You can debug your code with breakpoints, call stacks and an interactive console. Additionally, you can connect your own servers using all standard protocols (ssh,sftp,ftp,ftps) and convert your server into a development environment. Codeanywhere provides pre-built development environments for all major, programming languages packed with tools and database preinstalled. Like other cloud IDEs, it also provides pair programming live terminal sessions and code refactoring too.
So, this is the end of the post. If you found another great cloud IDE, Tell me about it. I like to use it and I will add it to this list. Thank you. I hope you enjoyed the post.